There is a configurable mail form available within the typo3 system. This form will send an email back to the user with the results. If you are after something that is a bit more customisable than puts the results into a database contact sales@SportsTG.com and a customisable form can be created for you.
Creating a mail form element
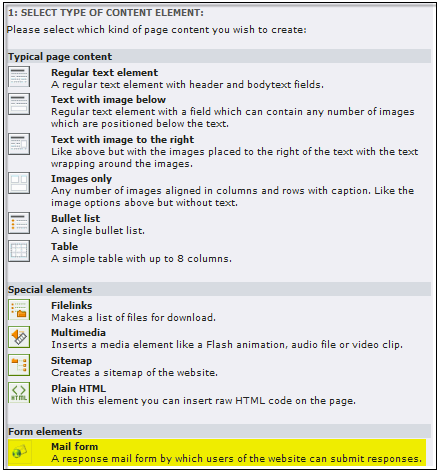
1. Click create new element
2. Select mail form which is under Form elements.

3. Click the mail form wizard button

Details
To the left in the form wizard you can add, delete and move items in the form around. In the Element Type column you can select between various kinds of form elements such as regular input fields, text areas, selector boxes, checkboxes etc. Each form element also has a label field where you can enter a title for the field. Some fields also provide the possibility of checking for "required" values. If you make a value required it is recommended that you put a * in the label field so that the user knows that it is a required field
Field type
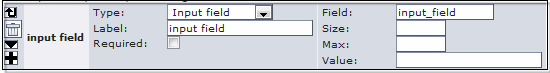
Input Field
Description: A plain input field eg email address: Backend View 
Frontend view:

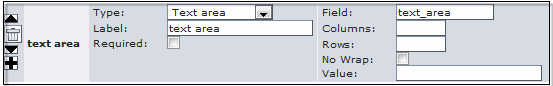
Text Area
Description: A longer text area. eg if you want the user to provide a detailed response to a question.
Backend View

Frontend View

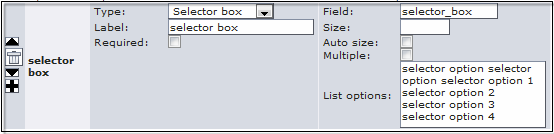
Selector Box
Description: A drop down selector box where the user can select one option. Backend View 
Frontend View

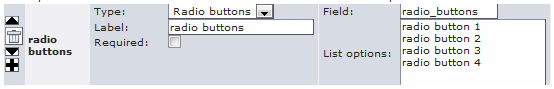
Radio Buttons
Description: A radio button selection list where the user can select one option. Backend View

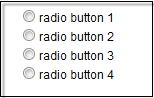
Frontend View

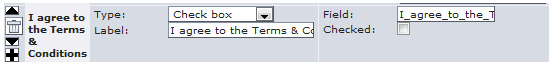
Check Box
Description: A tickbox field for the user to tick. eg Terms and Conditions. Click Checked if you want this to be ticked upon a page load.
Backend View

Frontend View

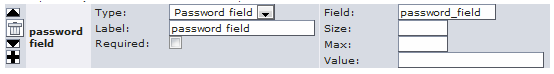
Password field
Description: if you want the user to create a password. Backend View

Frontend View

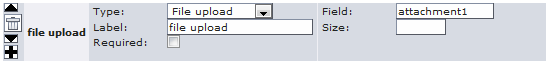
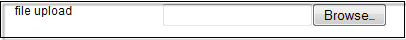
File upload
Description: upload a small file to your site. eg picture of the month. SportsTG strongly recommend that you advise users to only upload files that are below 300kb. This is because your mail server may not receive the file if it is any bigger than this. Backend View

Frontend View

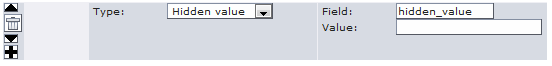
Hidden value
Description: If you want a value to be put in the email received but don't want the user to have to fill it out. EG If you have two different forms one for males and one for females and you want to know who they are from when you receive the email. Backend View

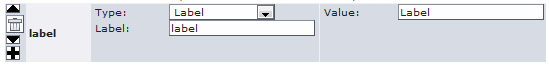
Label
Plain text often used as a description for the user. The value is put in bold. The label field is in standard font. Backend View

Frontend View
Label Label
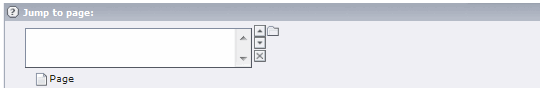
Jump to page
Description: When the user hits submit they will be taken to this page. eg. Thanks for entering the competition.

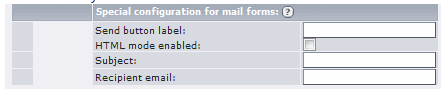
Special configuration for mail forms:
Description:
These fields are required for when the administrator receives an email Send button label: What the user clicks on to submit the mail form. HTML mode enabled: Not required to tick this in most cases as the results received will be plain text. Subject: What the email subject will say when the administrator receives the email. Recipient email: who the email will go to, if you want multiple email addresses in here then separate them with a comma(,).
Put in the label you want on the send button Backend View

Frontend View